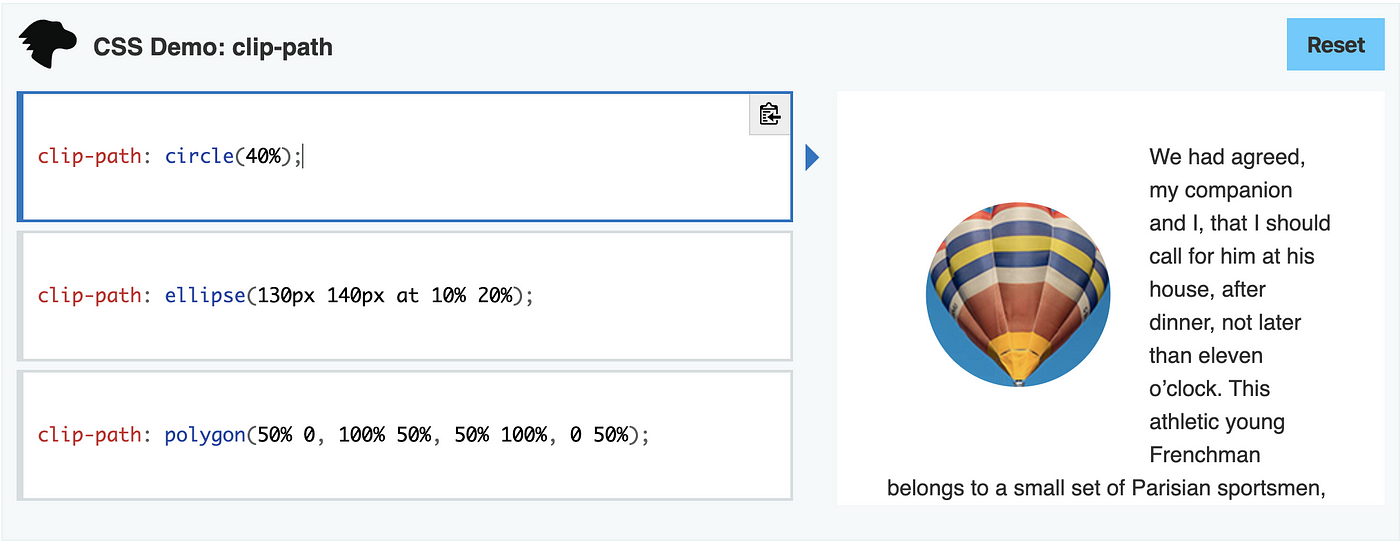
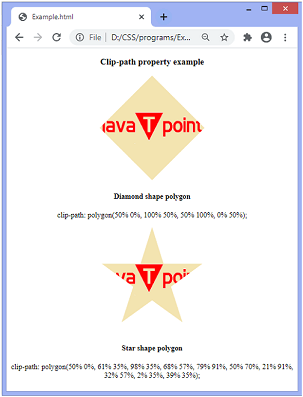
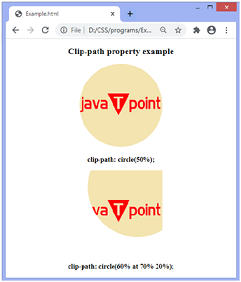
CSS per creare contenitori obliqui o con forme geometriche complesse. SVG, clip-path, transform skew, border radius, sono le tecniche CSS usate per creare splendide intestazioni non rettangolari in un file HTML, qual

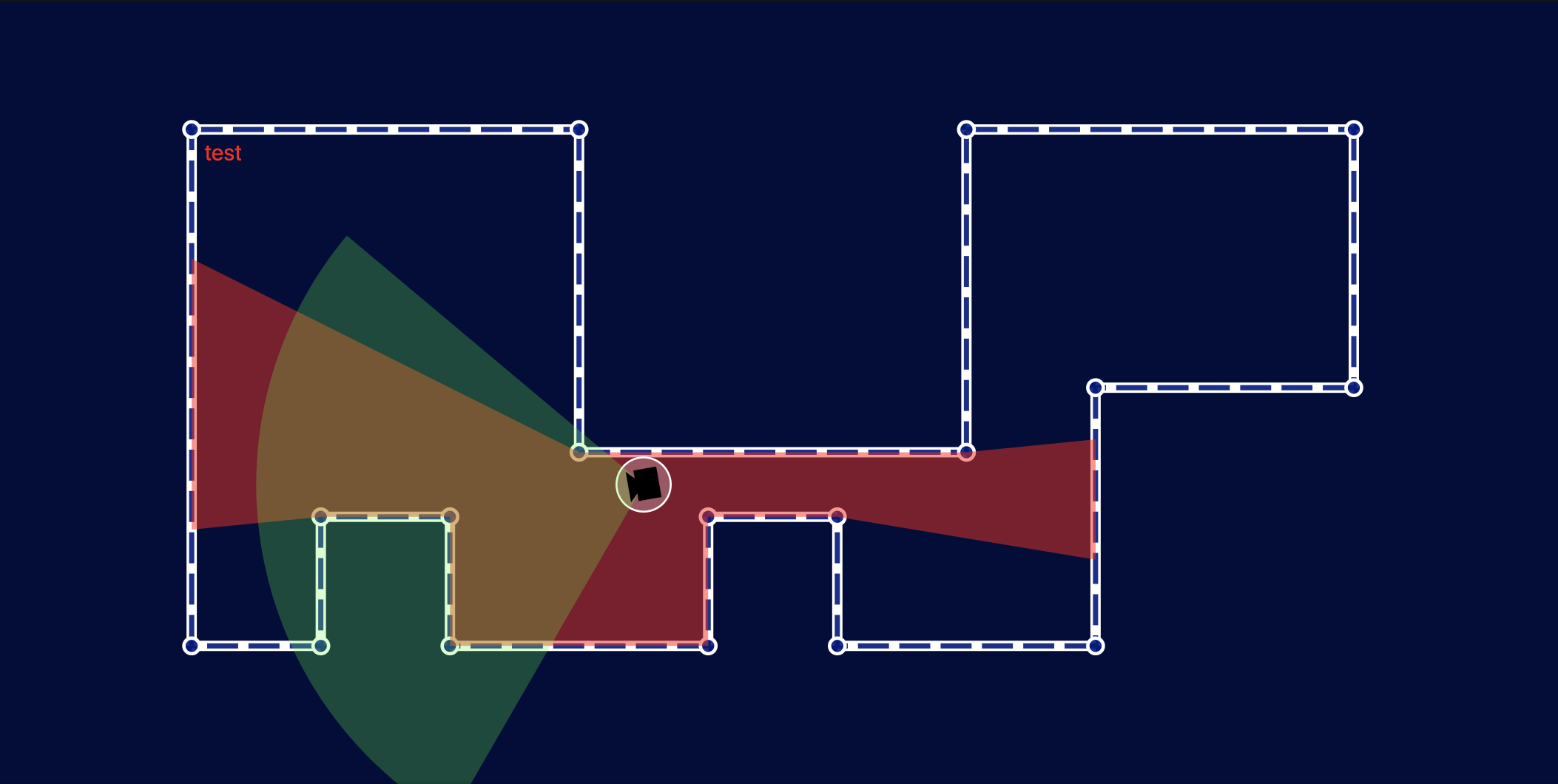
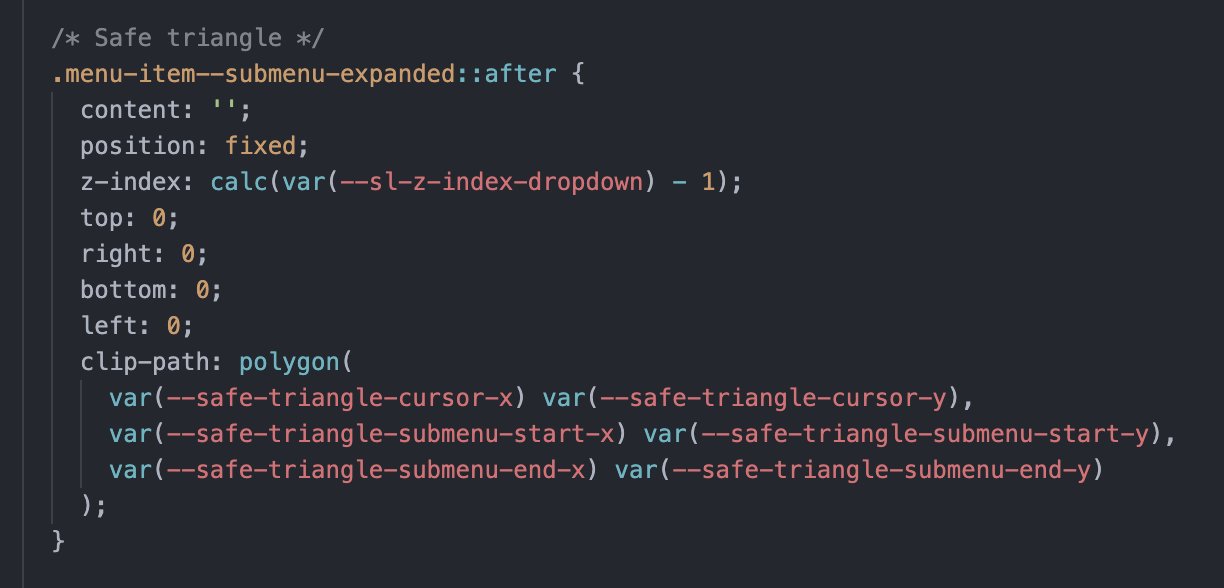
Cory LaViska on X: "@shoelace_style The triangle is displayed as a fixed position pseudo element (::after) cropped with clip-path and anchored to: - The cursor - The top-start of the submenu -
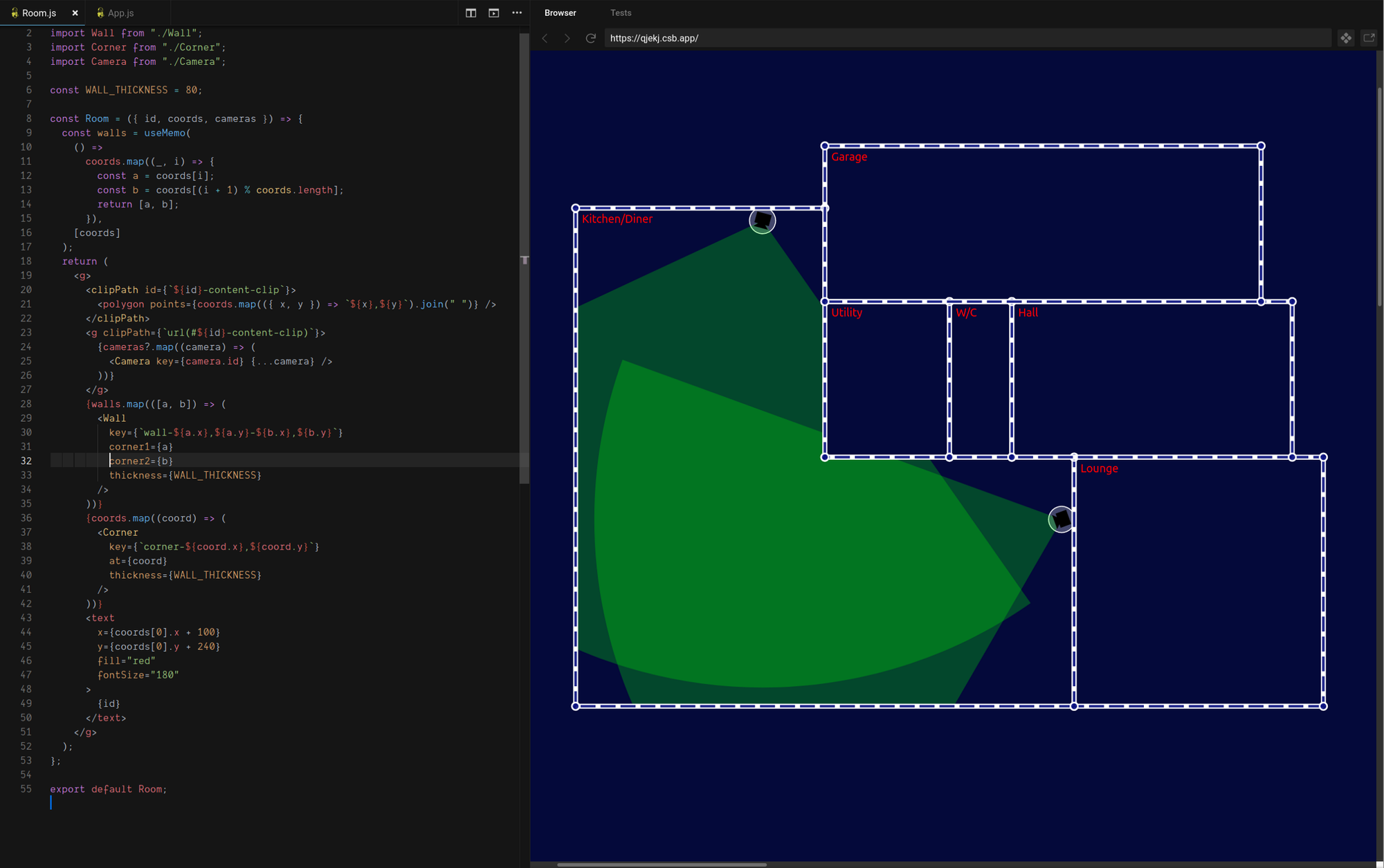
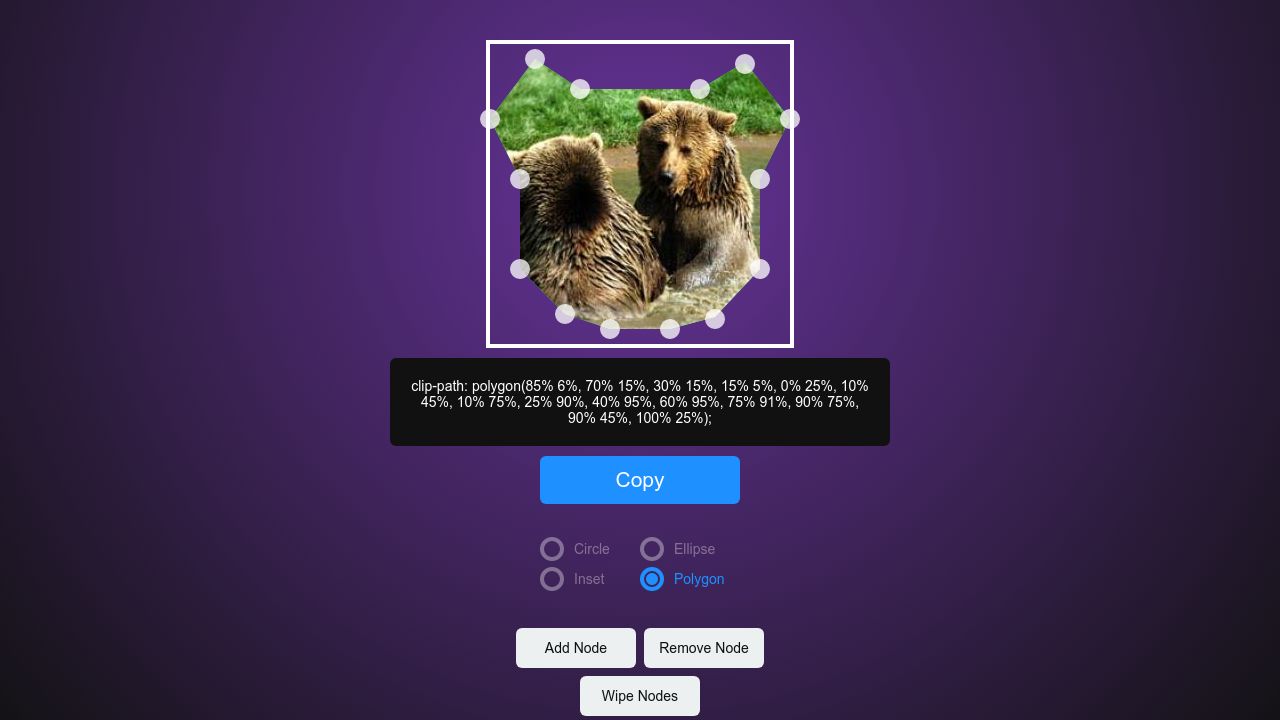
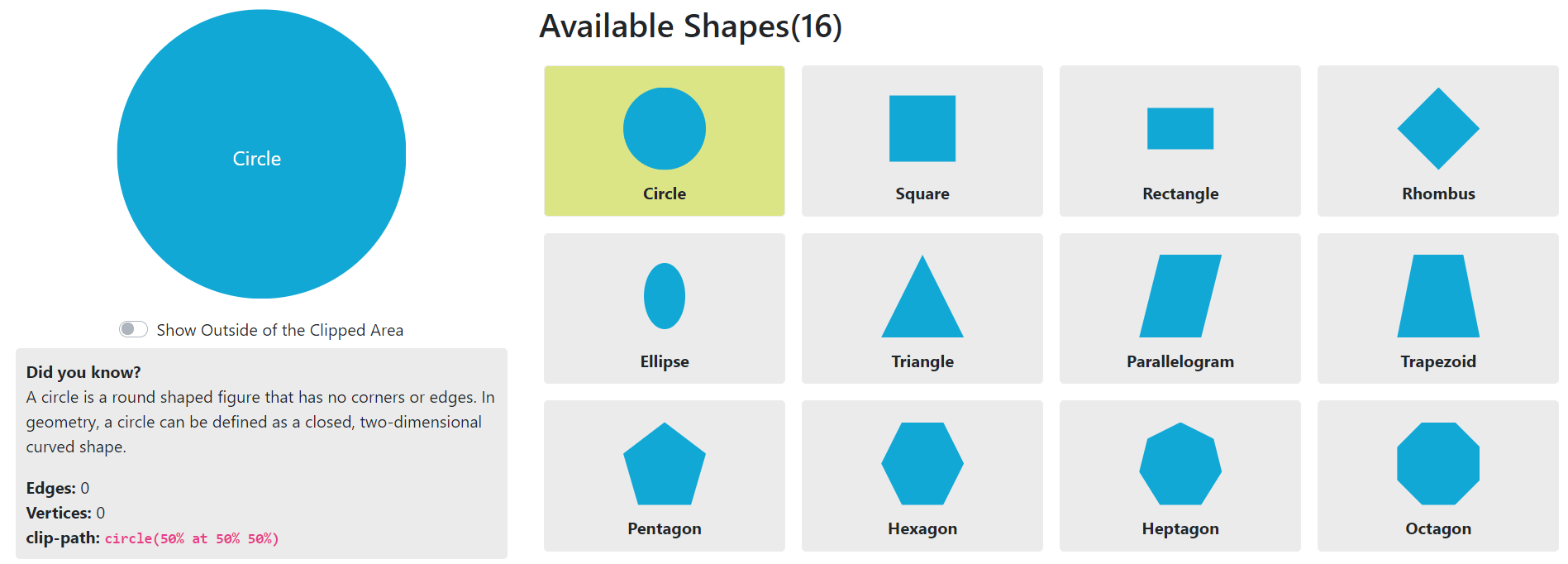
GitHub - atapas/react-clip-path: react-clip-path is a simple React-based package to create shapes declaratively using CSS clip-path property.