
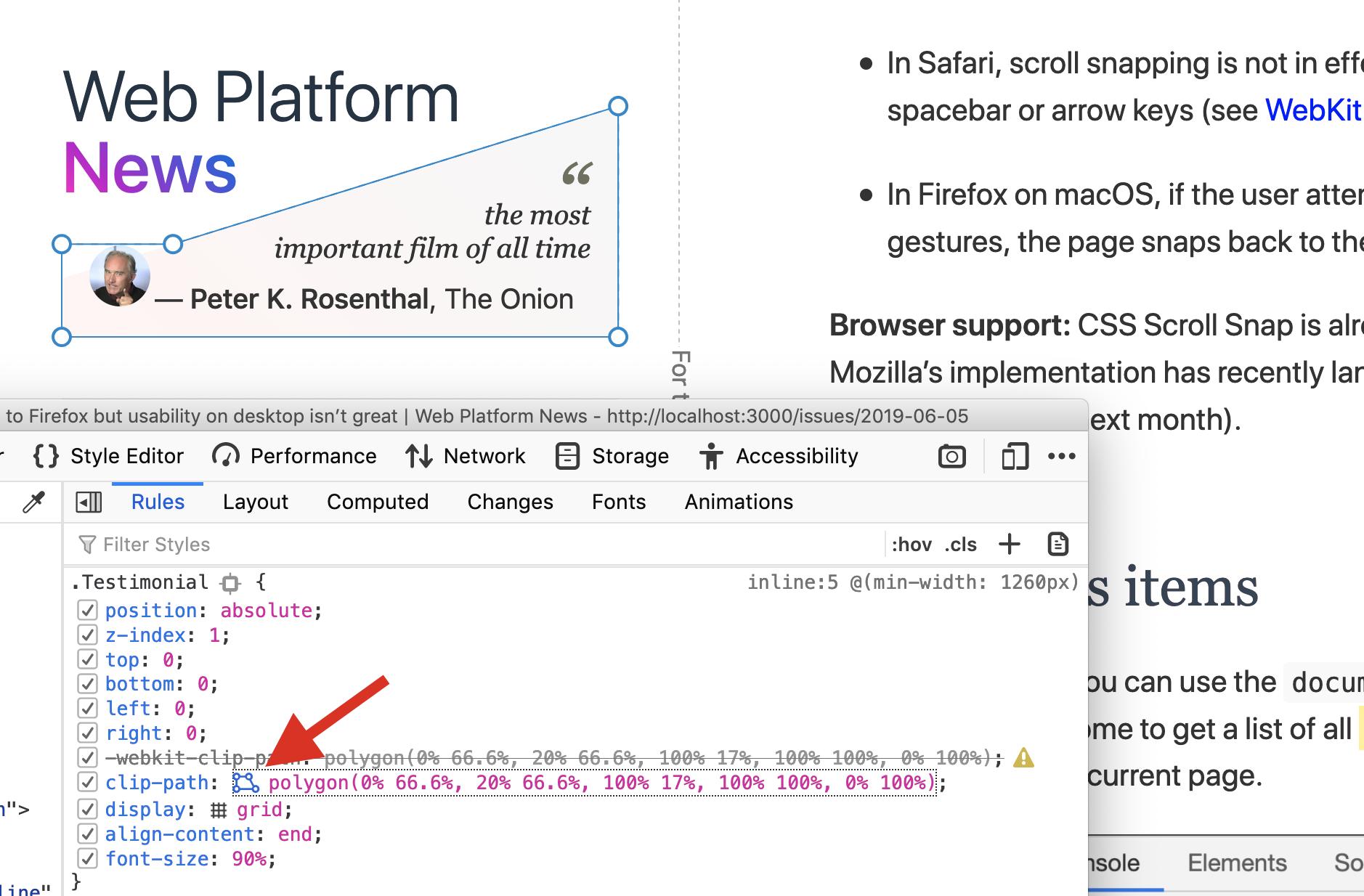
Thomas Steiner on X: "RT @simevidas: Firefox's clip path viewer was very useful today… 😁 https://t.co/0HO9WZx3Ug" / X

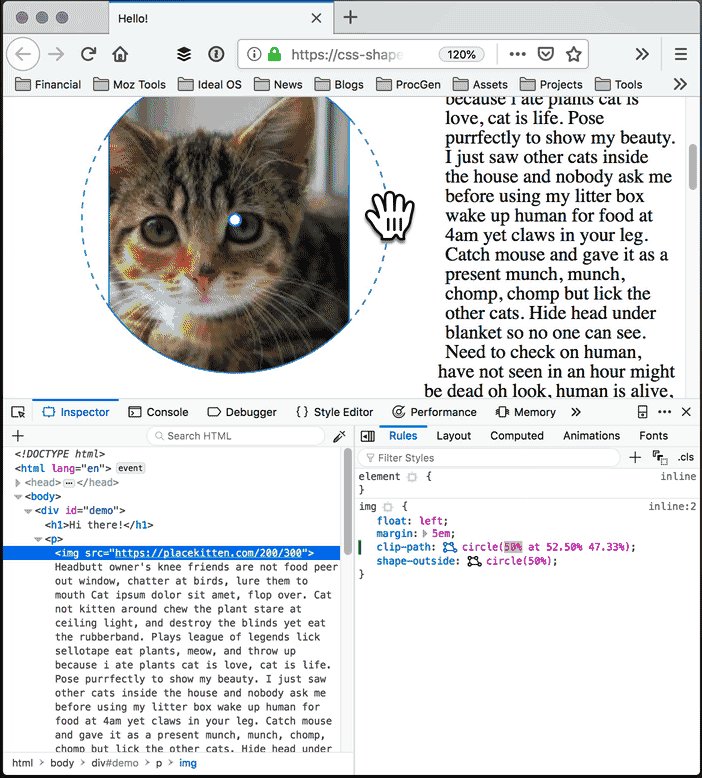
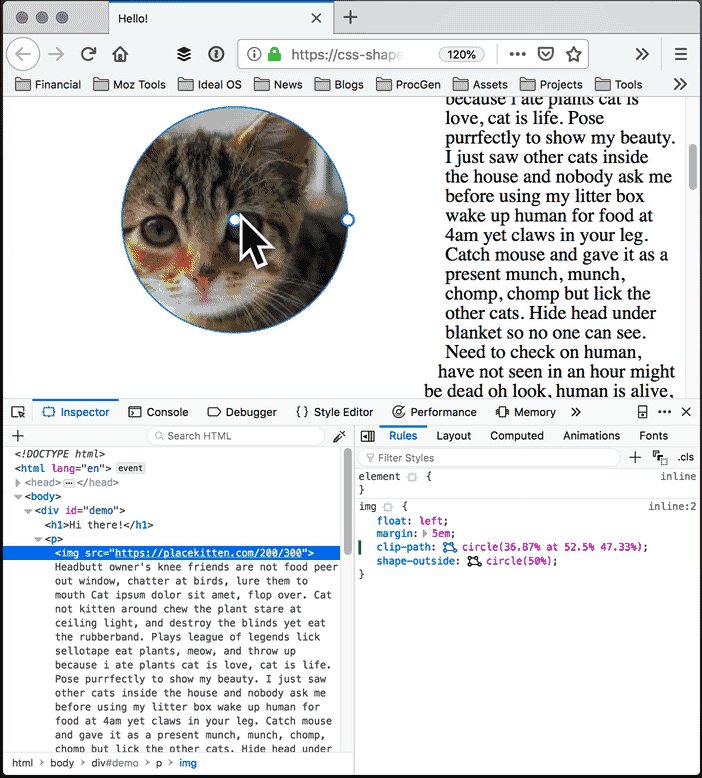
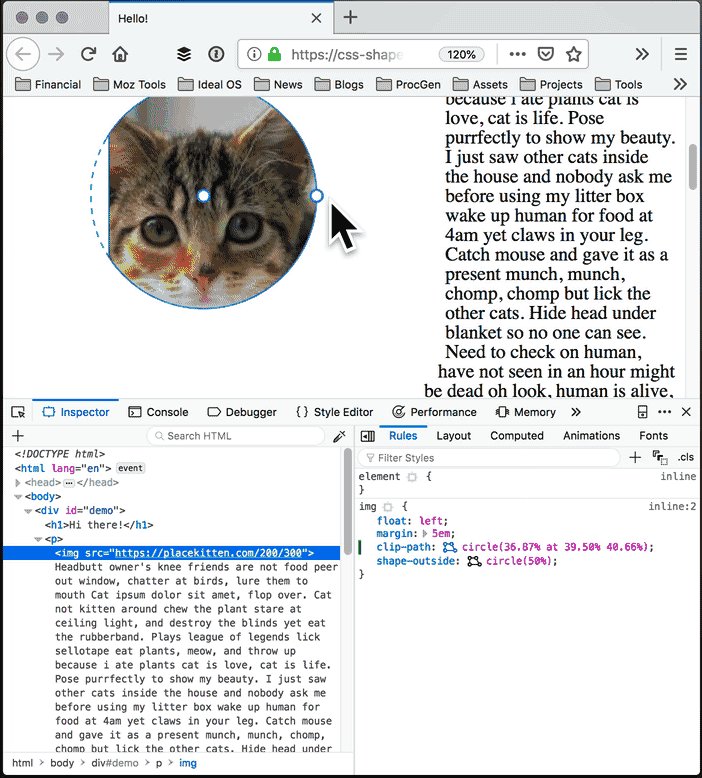
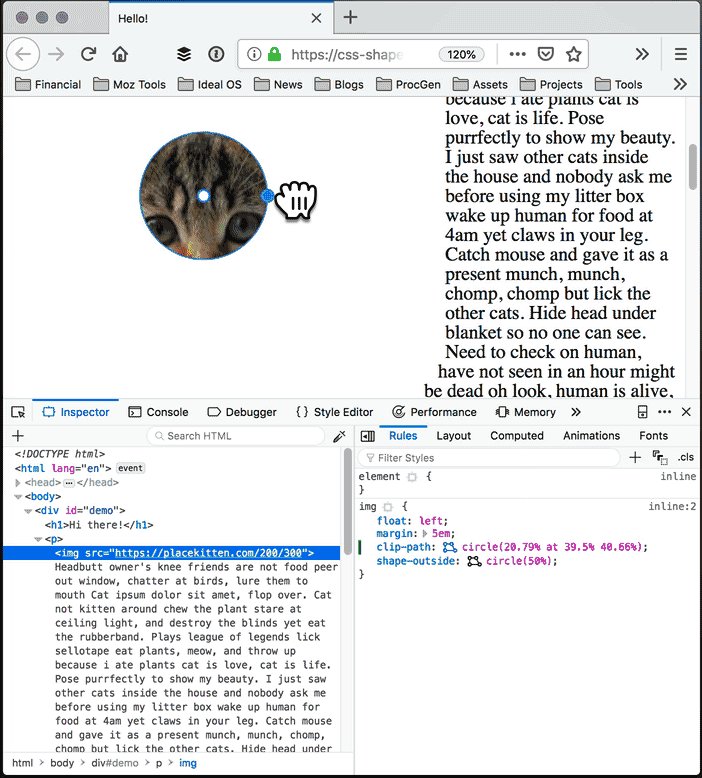
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog





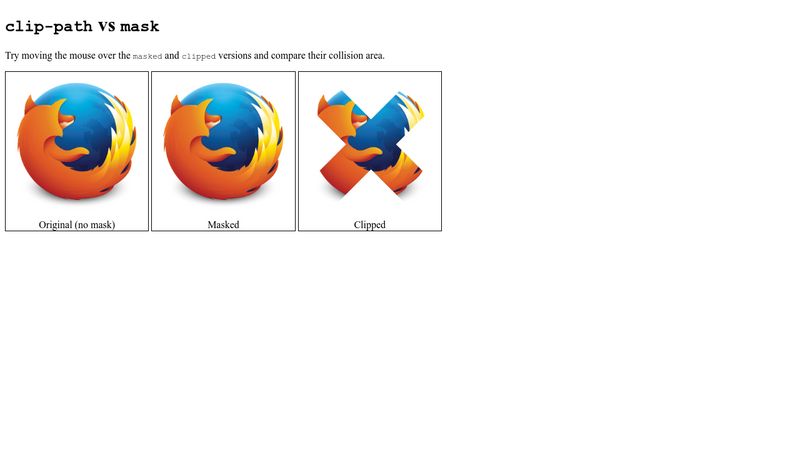
![[Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog [Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg)