Differences between inlined and external file for the symbol mode · Issue #233 · svg-sprite/svg-sprite · GitHub

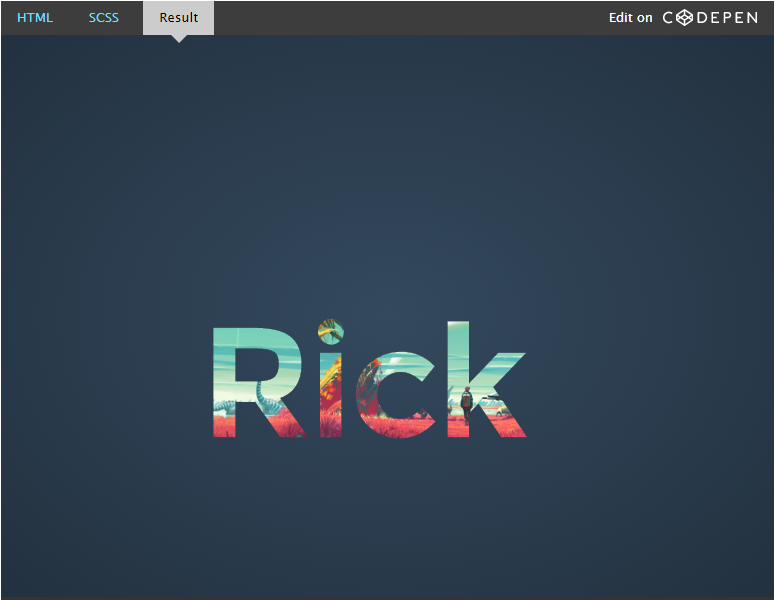
Clipping and Masking with SVGs. Recently I did some experimentation… | by Alex Zito | Tiny Code Lessons | Medium

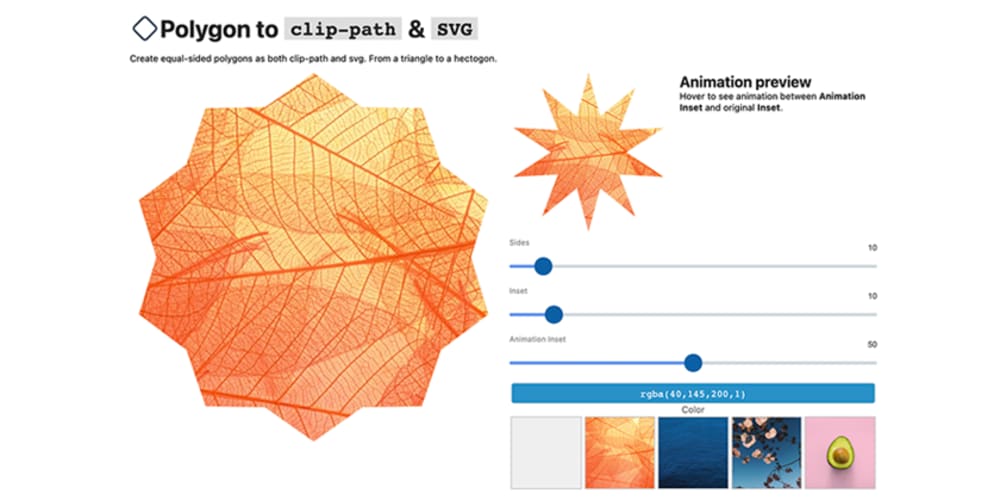
CSS per creare contenitori obliqui o con forme geometriche complesse. SVG, clip-path, transform skew, border radius, sono le tecniche CSS usate per creare splendide intestazioni non rettangolari in un file HTML, qual













)


)